¿Qué es el dataLayer de Google Tag Manager? ¿Para qué sirve dataLayer Google Tag Manager? ¿Cómo medir una web/app con dataLayer? Errores dataLayer.push dataLayer Google Analytics 4
Qué es el dataLayer de Google Tag Manager
Podemos emplear muchas formas para definir qué es el dataLayer, utilizando como criterio con el que establecer el intervalo, el ser más o menos técnico. Empezando por los orígenes, los padres de la criatura lo definen como el objeto en el que se puede volcar información para enviar posteriormente a la herramienta de medición, Google Analytics.
El objeto dataLayer no está exclusivamente al alcance de GTM, sino que también es empleado por gtag.js para aquellas implementaciones de medición que no usan Google Tag Manager, sino que están resueltas directamente en el código del sitio web/app.
Por otro lado, la información que se puede volcar no son exclusivamente variables del sitio, sino también eventos con los que posteriormente se quieran registrar los hits de medición en Google Analytics.
No obstante, lo anterior, la forma que más me gusta para definir el dataLayer Google Tag Manager es como la esencia del sitio web/app. Es decir, en el código frontend tendremos mucha información que mostrarle al usuario que contribuya a enriquecer el concepto o conocimiento del producto, servicio o artículo que se le esté mostrando, pero en el dataLayer no estará todo esto, sino su esencia.
Tres paralelismos que me gusta hacer con el dataLayer en mis formaciones:
- Es una salsa:
dataLayer es la salsa reducida y esencial de todos los ingredientes que hay en un sitio web o app objetos de medición, aquello que queda en la analítica de cada página visitada. - Es la voz del corazón:
dataLayer, de entre todas las voces interiores que puede tener un ser humano, es la voz del corazón, aquella que muestra lo verdaderamente esencial de lo que queremos medir. - Es una dimensión paralela:
dataLayer Google Tag Manager es la dimensión de datos en segundo plano y paralela con el contenido esencial a la realidad que vemos como usuarios al consultar un sitio web o app.
Vemos en los tres paralelismos un patrón común, es esencial, obviamente hablando en todo momento desde el punto de vista analítico. Por tanto a modo de ejemplo, tenemos a la vista un producto cualquiera de un ecommerce dónde tenemos al alcance de la vista todos sus atributos establecidos, de forma que ayuden a ser atractivos y favorezcan la acción de añadirlo a carrito, mientras que en el dataLayer tendremos, siendo simplistas y generalistas:
- El id/nombre del producto.
- Categorías a las pertenece.
- Precio.
- Lista de productos a la que pertenece.
- Tipo de página.
- Estado del usuario.
Por tanto, hemos omitido para la analítica un montón de «paja» que se evapora a fuego lento o que son ruidos de pensamientos superfluos o que están en la dimensión visual.
Antes de acabar la definición, un aspecto importante del dataLayer Google Tag Manager es que sólo está disponible en la página que se está consultando, en el caso de sitios multi página, los elementos volcados no perdurarán de una página a otra. En cambio en los sitios/apps monopágina en las que sólo se cambia de pantalla, el push de datos inicial estará siempre disponible, siempre que no se machaque, como veremos en los errores.
Flujo de medición en dataLayer Google Tag Manager
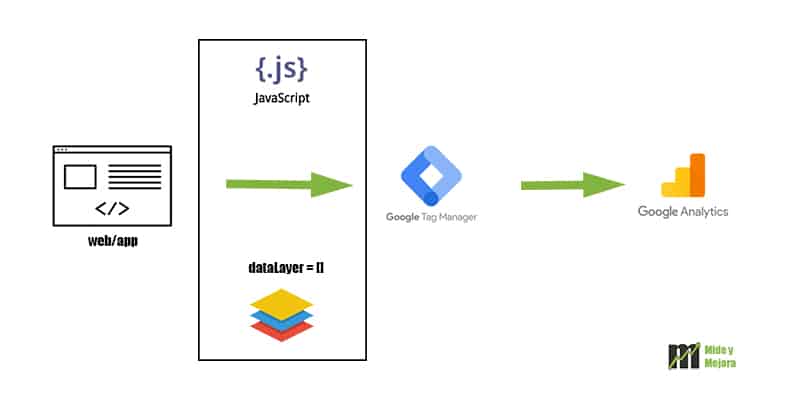
Y ¿cuál es el flujo de medición de dataLayer Google Tag Manager? Con esta imagen se muestra de forma simple cómo desde un web/app es entregado usuario el contenido y en paralelo en la dimensión de datos, se carga lo esencial para ser recogido en los eventos que serán activados desde GTM para enviarse a GTM.

Siguiendo con el ejemplo anterior, en la página de un producto, imaginemos que no tenemos la información de algunos atributos del producto y que además nos interesa guardarlas a parte del objeto ecommerce en dimensiones personalizadas específicas, el envío o push al dataLayer Google Tag Manager para que Google Analytics 4 lo procesara sería algo así:
dataLayer.push({
'brand': 'XXX',
'categories': {
'cat1': 'Moda mujer',
'cat2': 'Ropa',
'cat3': 'Abrigos',
'cat4': 'Gabardinas y chubasqueros'
}
});Con esta información asociada al evento que proceda, page_view, view_item, o uno personalizado que invoquemos en la misma estructura del push de datos al dataLayer, podremos enviar la etiqueta de evento correspondiente a Google Analytics 4.
¿Y qué ocurre si no tenemos GTM?
Nada, nada empieza y acaba con GTM, para eso tenemos gtag.
Como decíamos anteriormente el objeto dataLayer puede ser usado también desde gtag.js para configurar con este nuestro push de datos y envío de etiquetas directamente al dataLayer Google Analytics 4.
En este ejemplo, la función, empleando gtag, envía eventos dinámicos a GA4 con parámetros que se almacenan en dimensiones personalizadas para su explotación posterior.
function psBookingTrack (params) {
gtag('config', 'G-XXXXXXXXX', {
send_page_view: false
});
gtag('event', 'ps_' + params.action, {
'event': 'ps_' + params.action,
'hotel': params.hotel,
'source': params.source,
'from': params.from,
'to': params.to,
'product': params.product,
'value': params.amount
});
};Este es uno de los puntos importantes que se han de ver en el análisis previo a la migración google analytics 4.
Errores comunes al hacer dataLayer.push
El más común de todos los errores es sobreescribir el objeto dataLayer al no definirlo correctamente, lo cual provoca que con cada push que se haga se sobreescriba la información anterior sin que ésta siga estando disponible para el resto de eventos que se generen en esa página.
Para evitar esto, hay que introducir esta llamada antes de hacer push al dataLayer Google Tag Manager:
window.dataLayer = window.dataLayer || [];¿dataLayer es la única forma de medir con GTM?
No, como hemos explicado, es un objeto al que volcarle información, igual que podemos tener variables javascript que almacenen la información que queremos recoger en nuestra medición, aunque si se tiene GTM es mucho más sencillo emplearlo.
Por tanto, en este supuesto, imaginemos que extraemos del código de la página los elementos mediante selectores javascript y componemos esta variable:
var page_data = {
'brand': 'XXX',
'categories': {
'cat1': 'Moda mujer',
'cat2': 'Ropa',
'cat3': 'Abrigos',
'cat4': 'Gabardinas y chubasqueros'
}
};Esta información podrá ser gestionada en GTM de igual forma que el dataLayer para asociarla a una etiqueta, extraer fragmentos, etc, o bien con gtag como hemos visto anteriormente.
No obstante, cabe mencionar que dataLayer tiene mucha versatilidad al poder volcar eventos personalizados asociados a los datos que con las variables no podremos.
dataLayer Google Analytics 4
Llegados a este punto del post, una de las ventajas que tiene el seguimiento de comercio electrónico en Google Analytics 4 es que no precisa de forma imprescindible de dataLayer, ya que, como vimos, se le pueden asociar una variable con el array de los items asociados el evento de comercio electrónico correspondiente.
Es decir, para este caso, se pueden emplear conversores del objeto productos para que enviemos los items de comercio electrónico a Google Analytics 4.


Conclusiones
En resumen, ¿con qué podemos concluir en cuanto al dataLayer?
- Recoge lo esencial para la medición de un sitio web/app.
- Está a disposición de Google Tag Manager y gtag.
- Es muy útil y sencillo de emplear.
- Nace y muere con la página.
- Existen alternativas a su existencia aunque no son tan versátiles.
- Para Google Analytics 4 no es imprescindible su existencia para el seguimiento de comercio electrónico.
Si has llegado hasta aquí, gracias por la lectura, si te ha resultado útil: califica y comparte el post, y si tienes dudas: comenta o escríbeme directamente.

Especialista en
Google Analytics 4
Otras entradas relacionadas
